
Ich denke, jeder der sich ein wenig mit Webdesign beschäftigt wird über den aktuellen Trend schon etwas gelesen haben. Gemeint ist Flat Design. An dem Trend kommt niemand mehr vorbei. Mit der Einführung des iPhones hielt der Skeuomorphismus im Webdesign Einzug. Das bedeutet, dass in der Gestaltung, zum Beispiel von Apps, andere vertraute Gegenstände des Alltags in verwechselbarer Vollendung nachgeahmt werden. Dabei werden zum Beispiel bei Notizbuch-Apps, die eine Ringbuch-Bindung und Ledereinband nachahmen.
Prinzipien von Flat Design
Flat Design ist geprägt vom
- Verzicht auf Strukturen
- Typgraphie als Gestaltungsmittel
- ausgeprägte Hierarchie von Größen und Farben
- Verzicht auf Plastizität
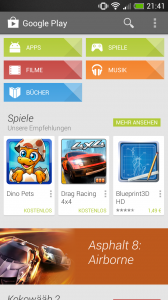
Flat Design fand erstmals in Smartphone-Apps Anwendung und wurde durch das Android-Betriebssystem konsequent umgesetzt. Eine weitere Entwicklung stellt das Modern UI von Windows 8 dar. Das neue iOS7 wird sich diesem Trend stellen müssen und es ist davon auszugehen, dass Apple die Gestaltungsprinzipien in das Layout einfließen lassen wird.
Die Entwicklung des Flat Design
Der übermäßige Einsatz von Farbverläufen und Spiegelungen führte dazu, dass auf eine Seite fast jedes Element hervor sticht. Layouts wirkten dadurch überladen und die Augen des Nutzers werden überfordert. Wichtige Inhalte werden nicht schnell genug erfasst und verlieren an Bedeutung.
Viele Elemente wurden nicht aus optischen Gründen mit Effekten versehen, sondern einfach weil es ging und um zu zeigen, dass es geht. Durch die Zurücknahme der Effekte wird die Aufmerksamkeit wieder auf Texte und Bilder gelegt. Fokus-Elemente können wieder ihre Funktion ausüben und heben sich vom Rest der Seite wieder ab.
Weiterhin hat die Einführung von Flat Design auch technische Gründe. Gab es vor wenigen Jahren noch ein übersichtliche Anzahl von Ausgabegeräten, so hat hier eine Entwicklung zu immer mehr Geräten mit verschiedenen Display-Größen, Auflösungen etc. eingesetzt. Damit ergeben sich neue Anforderungen an die Gestaltung. Grafiken benötigen zum Beispiel viel Bandbreite, welche eine Darstellung auf mobilen Geräten ggf. erschwert.
Die Weiterentwicklung von HTML und CSS ermöglicht es, einfache Grafiken auch außerhalb von Grafikprogrammen zu realisieren. Es sind runde Ecken, Schatten, Farbverläufe und viel mehr möglich. Mit Responsive Webdesign kann man die Ausgabe individuell an die jeweiligen Endgeräte des Nutzers anpassen. Würde man aufwendige Grafiken und Texturen verwenden, wäre die Anpassung nicht so leicht.
Mit Webfonts kann man endlich die Schriften benutzen, die man möchte. Früher musste man Schriften verwenden, welche von allen Geräten unterstützt werden oder die Hausschrift in einer Grafik auf die Webseite einpflegen.
Viele weitere spannende Details dazu gibt es bei manx.de.
Flat Design aus gestalterischer Sicht
Flat Design ist funktional und rational. Bei Google und Microsoft strukturieren farbige Flächen und Buttons die Webseite. Dadurch steigt die Übersichtlichkeit und Inhalte sind schneller zu erfassen. Es heißt hier also „Form follows function“.
Für Designer stellt Flat Design eine Herausforderung dar. So ist ein glossy Button sehr gut als solcher zu erkennen. Mit der reduzierten Palette an Elementen wird es dagegen schwieriger einen Button als solches darzustellen. Hier muss das Konzept genau ausgearbeitet. Daher setzen vielen Webseiten aktuell auf ein „nearly Flat-Design“. Einige Elemente sind weiterhin glossy, um sie von anderen abzuheben.
Konversionskraft hat das Thema Flat Design auch noch mal aus der Sicht des e-Commerce betrachtet. Dazu gibt es auch tolle Beispiele für die Umsetzung.
Ich denke, Flat Design ist auch ein Webdesign Trend wie es bereits viele andere gab. Mit neuen Technologien wird es neue Trends und Weiterentwicklungen geben. Aktuell ist es aber die Richtung, in der sich das Web entwickelt, daher sollte man es sich immer wieder vor Augen führen.


Super Beitrag! Ich stimme Ihnen voll und ganz zu betreffend dem Flat Design. Definitiv ist es seit der Einführung des Smartphones nicht mehr wegzudenken. Jedoch finde ich persönlich, dass es heutzutage oft gar überschätzt wird, und somit die Desktop-Version mehr in den Hintergrund gerät und die Leute ihre Website nur noch mobil optimieren. Klar surfen fast alle mobil heute, aber professionelle Beziehungen laufen immernoch über den Desktop. Nichts desto trotz – super Beitrag zum Flat Design.
Vielen Dank für das Lob! Ich selber arbeite in einem B2B Unternehmen und sehe auch, dass viele Kunden über den Desktop kommen. Wenn sie aber im Kaufprozess am Anfang stehen, also noch Recherchieren, dann kommen auch viele Kunden mit dem Smartphone auf die Webseite. Am Ende muss die Webseite auf dem Desktop und Mobil funktionieren.